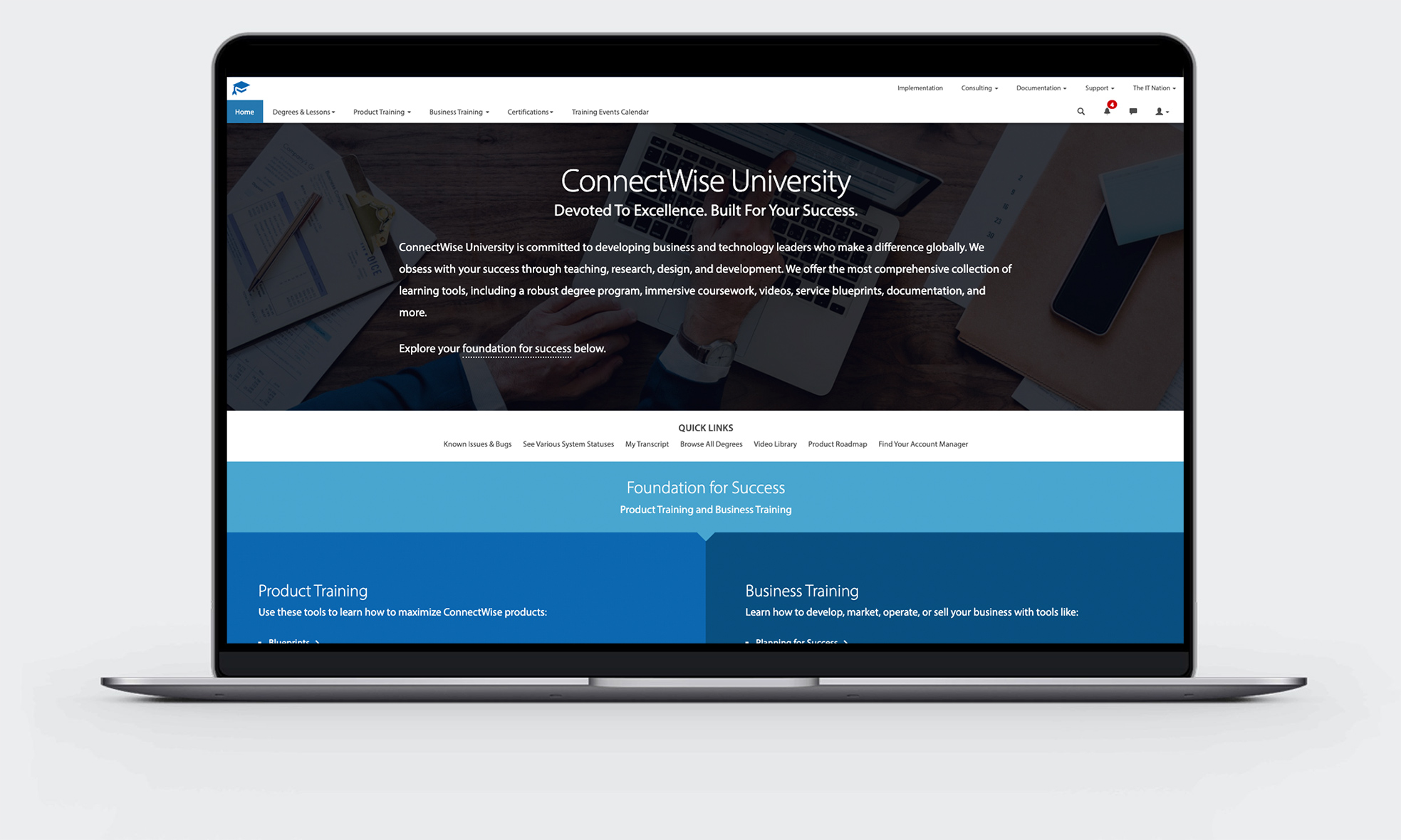
University Homepage Redesign
Company
ConnectWise
My Role
- UX Design
- Research
- Content Strategy
- Art Direction
- UI Design
- Interaction Design
- HTML/CSS Development
- Bootstrap Development
Summary
I led the design and direction for ConnectWise University’s homepage redesign, working closely with the Learning and Development Manager.
Other Team Members
- Learning and Development Manager
- Director of Education(Stakeholder, my boss)
- Developer from the internal dev team