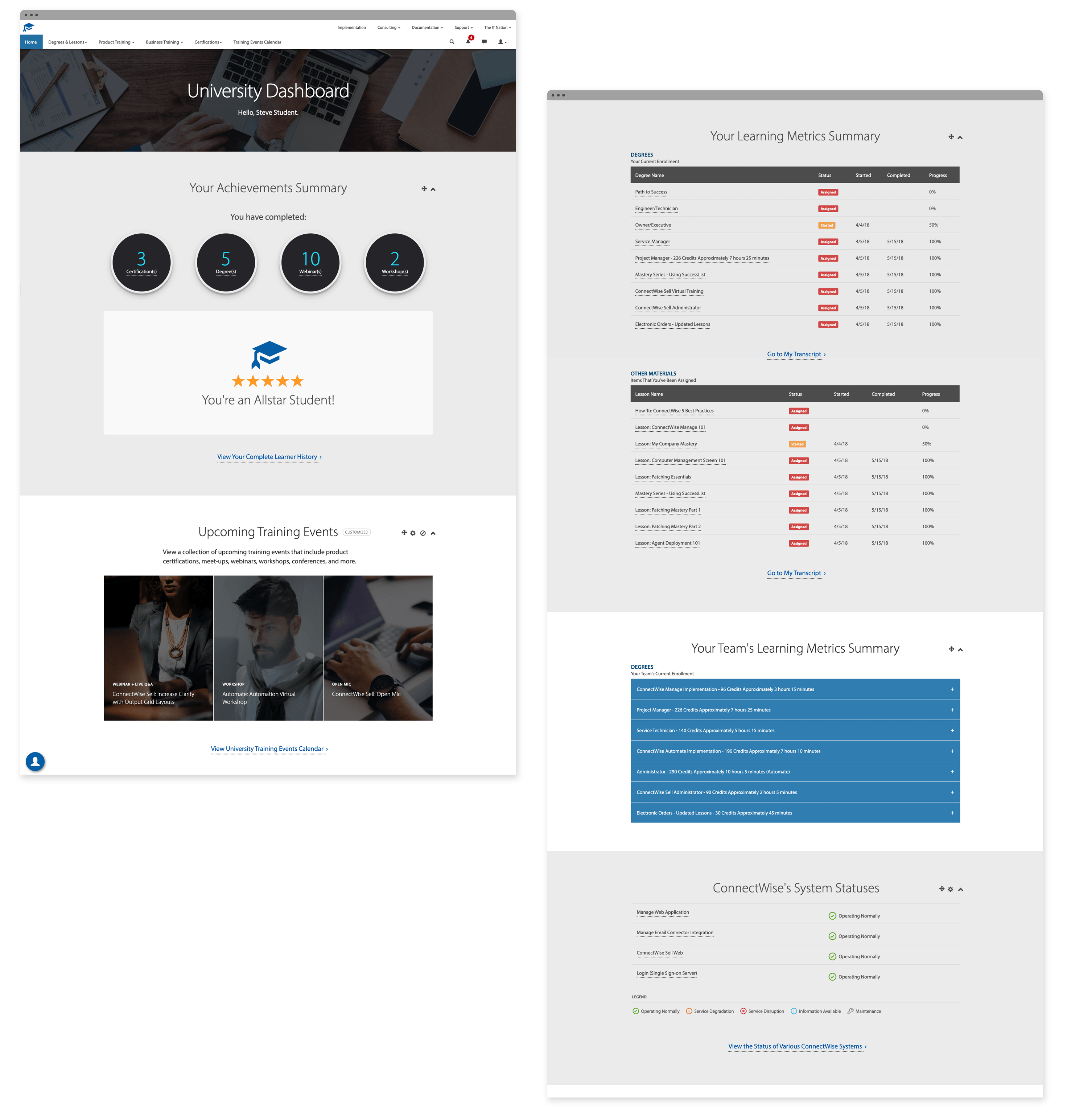
University Dashboard
Company
ConnectWise
My Role
- Research
- Content Strategy
- Art Direction
- UX Design
- UI Design
- Interaction Design
- HTML/CSS/Bootstrap Development
Summary
I designed and developed an interactive proof of concept using modular web UI components. This project was born out new insights uncovered during the empathy/discovery phase of a related project.
This was an exploratory project; It aimed at helping me and stakeholders think about unmet user needs, test market potential, think about MVPs, and align extended stakeholders and product owners.
Other Team Members
- My Learning and Development Manager (Advisor, my supervisor)